A teoria das cores está aí para nos auxiliar nos trabalhos gráficos e deixando nosso JOB super harmonioso. Se você quer ajuda para criar paletas de cores e saber um pouco mais sobre a psicologia das cores temos matérias aqui em nosso site para te dar aquele help!
Não sei se você sabe, mas as cores são um fenômeno físico que se relaciona com a luz formando as cores. Por exemplo, a cor preta é percebida quando algo absorve praticamente toda a luz que o atinge. Dessa forma, concluímos que as cores se formam em função de como a luz é empregada ao objeto exposto. Se você não é muito ligado a física esse é um grande exemplo de como ela está presente na nossa vida.
Os primeiros experimentos sobre a teoria das cores
Os estudo da teoria das cores começou por volta de 1670, isso mesmo! Faz tempo,né? Mas esse fato aconteceu quando o físico Isaac Newton apresentou os primeiros experimentos sobre as cores. Como todos nós sabemos, nessa época experimentos científicos não eram bem aceitos. Mas, Newton estava muito preocupado em solucionar seus cálculos e desvendar os mistérios do universo.
Newton percebeu que a dispersão da luz branca, em um prisma de vidro, totalmente polido, dava origem outras cores, que deu o nome de spectrum. A partir desse experimento, ele resolveu aprofundar seus estudos sobre as cores.
Após vários experimentos sobre as cores Newton chegou a uma conclusão. Segundo ele “as cores de todos os corpos são devidas simplesmente ao fato de que eles refletem a luz de uma certa cor em maior quantidade do que as outras”.
Anos mais tarde, Newton publica Opticks que reunia vários trabalhos sobre a óptica. Além disso ele narra suas experiências com a natureza corpuscular da luz, e claro tinha um estudo sobre refração, reflexão e dispersão da luz. A partir desses estudos deu se início a teoria das cores que conhecemos hoje.
Os tipos de cores
- As cores primárias – Como visto anteriormente nos experimentos de newton esse tipo de cores são aquelas vista primeiro no vidro. Ou seja são as cores primárias sem mistura. Essas cores são representadas pelas cores azul, vermelho e amarelo que misturadas dão vida as demais cores existentes.
- As cores pigmento ou secundárias – Nessa modalidade de cores encontramos as cores; laranja, roxo e verde que são a mistura das cores primárias azul, amarelo e vermelho.
As propriedades de cada cor
As cores são formadas por eles propriedades principais: matiz, saturação e brilho. Esses elementos podem ser mudados para encontramos novos tons de cores e garantir a harmonia do trabalho gráfico. Conhecer eles elementos e saber quando e como modifica-los em seu Job garantirá mais profissionalismo em sua peça gráfica. Conheça esses três elementos essenciais para as cores:
Matiz (HUE)
Essa propriedade da cor define a sua tonalidade. Ou seja, ela permite alterar os tons para mais claro, médio ou escuro. Esses controles permitem uma cor mais viva ou mesmo mais clara dependendo do projeto que está sendo trabalhado e sua experiência em combinar as cores link.
Saturação (HSL)
A saturação é a proporção de quantidade de cor em relação à cor cinza média. Ou seja, se houver pouco cinza na composição da cor, ela será mais saturada. Nesse modelo, a luminosidade é um atributo da cor independentemente do seu grau de pureza.
Brilho (Value)
O brilho refere-se ao quanto a cor é clara ou escura. Essa propriedade da cor mede a intensidade entre sombras e claridade em fotos, por exemplo. Ou seja, uma cor misturada com o branco é chamada de tonalidade, enquanto aquelas que são misturadas com preto são chamadas de sombras. Brilho não deve ser confundido com saturação.
A temperatura das cores
Essa denominação surgiu através do psicólogo alemão Wilhelm Wundt. Isso é pois a psicologia das cores pode incluir nas sensações, desejos e até na temperatura rss. Sendo assim, temos cores quentes e fria que despertam as sensações climáticas.
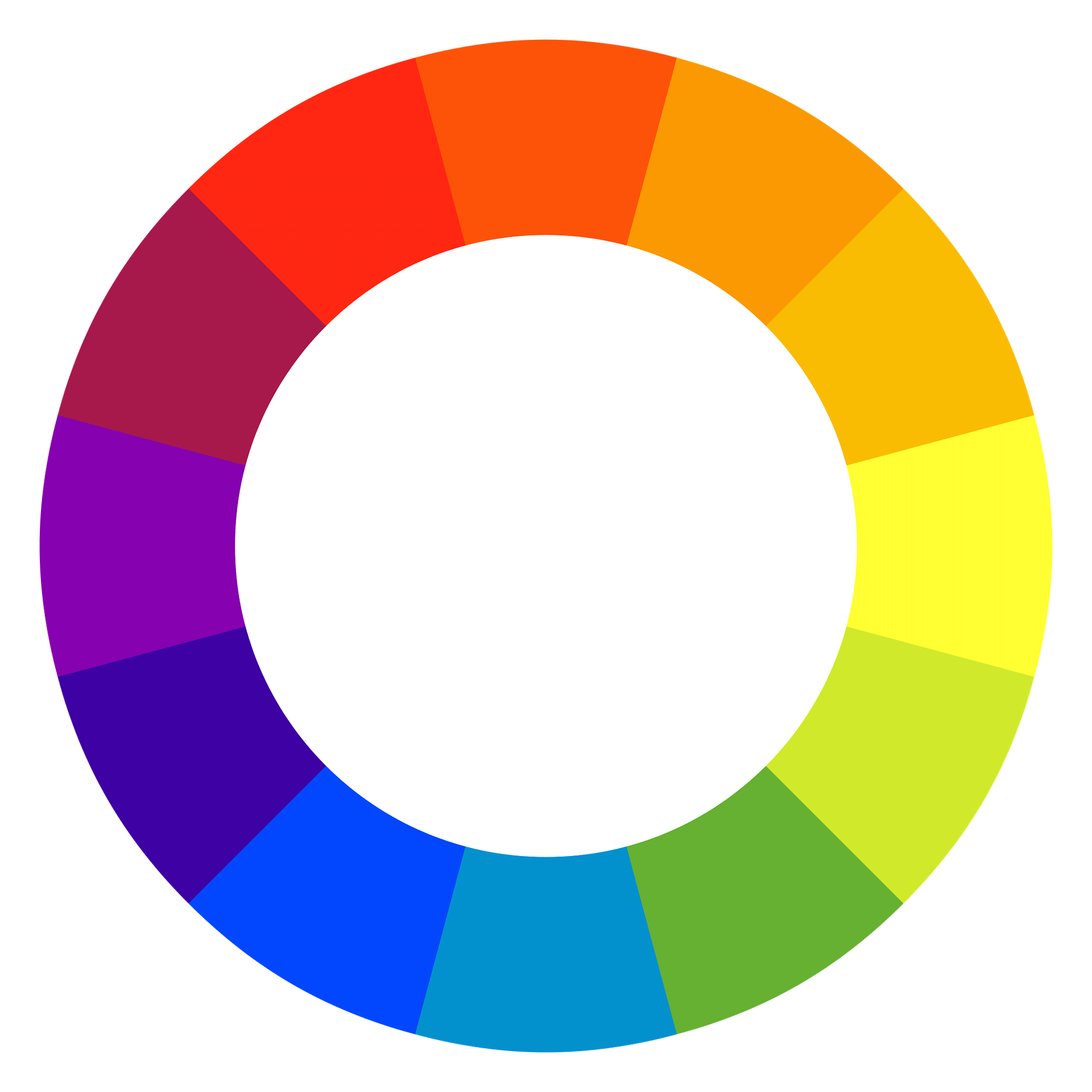
- As cores quentes – São as cores que transmitem sensação de calor, uma vez que estão associadas ao fogo e calores. As cores quentes são: Amarelo, Laranja e Vermelho. Essas cores geralmente, ficam do lado direito do círculo cromático.
- As cores frias – têm na teoria das cores sua associação ao frio, gelo e similares. Assim como as cores quentes, as frias são têm em sua composição três cores. São as cores frias: azul, roxo e o verde.
- As cores neutras – Essa é denominação de cores traz uma tonalidades mais fracas, afetadas pela mistura com o branco ou o preto. Também podemos encontrar nessa modalidade tons mais claros de bege e marrom. Essas cores têm ainda como característica baixa intensidade na coloração.
Os modos de cores e sua aplicação no Design gráfico
Ainda no estudo de teoria das cores, chegamos aos modos que as cores podem ser aplicadas. E tamb também vamos aprender a forma correta de aplicação delas. Atualmente, temos disponíveis no Photoshop vários modos de cores para a aplicação gráfica. Vamos destacar os modos de cores: RGB, CMYK, índice, Tons de cinza e Modo bitmap.

O modo das cores determinam como elas cores são combinadas. Os modos de cores diferentes resultam em níveis diferentes de detalhes de cor e tamanho de arquivo. Por exemplo, o modo de cores CMYK são utilizados para imagens que serão impressas.
Modo Tons de Cinza – Cada pixel de uma imagem em tons de cinza possui um valor de brilho que varia de 0 (preto) a 255 (branco). Em imagens de 16 bits e 32 bits, o número de sombras em uma imagem é muito maior do que em imagens de 8 bits. Os valores de tons de cinza também podem ser medidos como porcentagens de cobertura de tinta preta (0% é igual a branco e 100% é igual a preto).
Modo Bitmap – O modo Bitmap utiliza um entre dois valores de cor (preto ou branco) para representar os pixels. Em uma imagem no modo Bitmap são chamadas de imagens de 1 bit em bitmap porque possuem uma profundidade de bits de 1.
Modo Cores Indexadas
Produz arquivos de imagem de 8 bits com até 256 cores. O Photoshop cria uma tabela de busca de cores (CLUT, color lookup table), que armazena e indexa as cores na imagem. Se uma cor na imagem original não estiver exibida na tabela, o programa escolherá a cor mais próxima ou utilizará o pontilhamento para simular essa cor com o uso das cores disponíveis.
Modo de Cores para utilização na Web – RGB
O modo de cores RGB do Photoshop utiliza o modelo RGB, atribuindo um valor de intensidade a cada pixel. Em imagens de 8 bits por canal, os valores de intensidade variam de 0 (preto) a 255 (branco) para cada um dos componentes de cores RGB (vermelho, verde, azul) em uma imagem colorida. Por exemplo, uma cor vermelho brilhante pode conter um valor R de 246, um valor G de 20 e um valor B de 50. Quando os valores dos três componentes são iguais, o resultado é um tom de cinza neutro. Quando o valor de todos os componentes é 255, o resultado é um branco puro e, quando o valor é 0, o resultado é um preto puro.
As imagens RGB usam três cores ou canais para reproduzir as cores na tela. Nas imagens de 8 bits por canal, os três canais são convertidos em 24 bits de informações de cores por pixel. Com imagens de 24 bits, os três canais reproduzem até 16,7 milhões de cores por pixel. Com imagens de 48 bits e de 96 bits é possível reproduzir ainda mais cores por pixel. Além de ser o modo padrão para novas imagens do Photoshop, o modelo RGB é usado por monitores de computador para exibir cores. Isso significa que, ao trabalhar em modos de cor diferentes de RGB, como CMYK, o Photoshop converte a imagem CMYK em RGB para exibição na tela.
Embora o RGB seja um modelo de cores padrão, a faixa exata de cores representadas pode variar. Por isso depende do aplicativo ou dispositivo de exibição. O modo de Cores RGB no Photoshop varia de acordo com a configuração da área de trabalho especificada na caixa de diálogo Configurações de Cores.
Modo de Cores para impressão CMYK
O modo CMYK é usado para preparar uma imagem que será impressa com as cores. Se for iniciar um projeto de design gráfico para impressão convém já deixa-lo em como CMYK. No modo RGB, é possível utilizar os comandos Configuração de Prova para simular os efeitos de uma conversão em CMYK sem alterar os dados da imagem real no Photoshop. O modo de Cores CMYK no Photoshop varia de acordo com a configuração da área de trabalho especificada na caixa de diálogo Configurações de Cores. Veja mais sobre os modos de cor aqui.





Pingback: 8 Tendências para o design gráfico | A ideia digital | Design gráfico
Pingback: Fundamentos do design gráfico: Conheça a base do design gráfico
Pingback: O que é computação gráfica? Veja detalhes sobre computação gráfica
Pingback: Cor Pantone 2020: confira todos os detalhes dessa tendência
Pingback: Pacote de artes tema hambúrguer 100% free para você | Design gráfico
Pingback: Tipos de logos mais comuns no design gráfico | A ideia digital
Pingback: Icones de natal gratuitos disponíveis para download | Design gráfico
Pingback: Textura de papel para baixar e utilizar em seus jobs | Design gráfico
Pingback: Fotografia e design gráfico têm semelhanças, confira dicas e curso free
Pingback: Glossário design gráfico: Conheça os principais termos | Design gráfico
Pingback: Processo de impressão descomplicado para uma arte sem defeitos